今天教大家利用剪映制作纪念日计时效果。
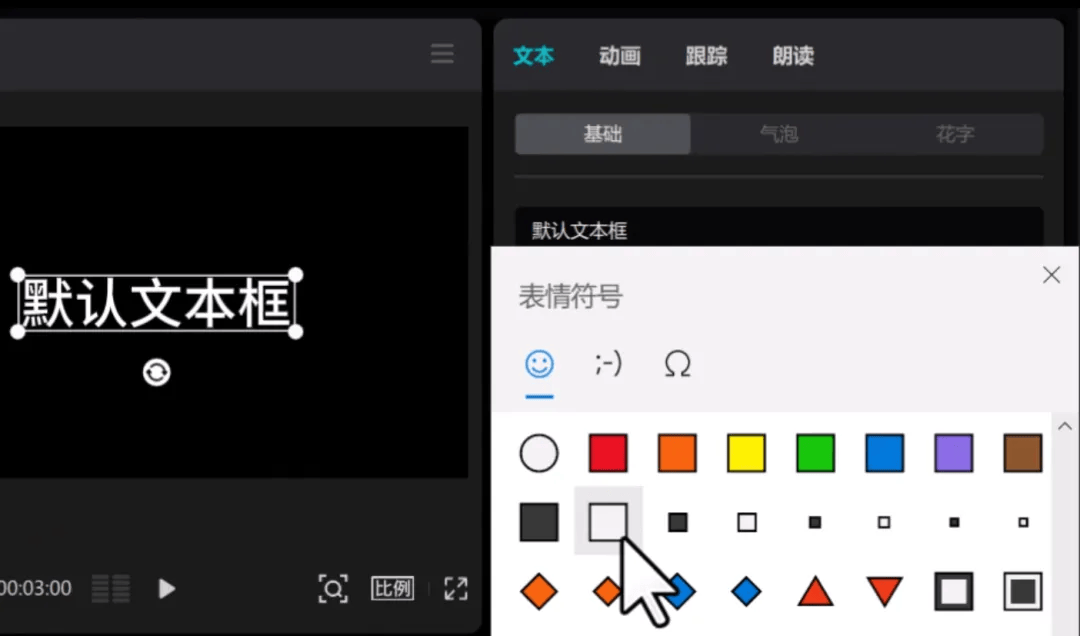
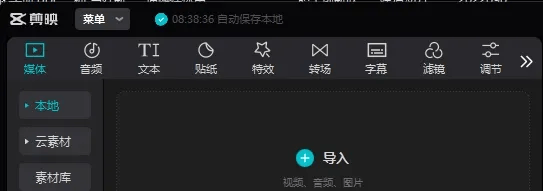
首先添加一个文本,从表情符号里输入这样的框。
![图片[1]-使用剪映一分钟制作计时效果!-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122206391281.png?imageMogr2/format/webp/interlace/1)
然后再添加一个文本,输入从0到9,然后给它改成竖排,把你想要的数字放在第一个框内。
![图片[2]-使用剪映一分钟制作计时效果!-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122206391845.png?imageMogr2/format/webp/interlace/1)
并且给它加上入场滚入动画。
![图片[3]-使用剪映一分钟制作计时效果!-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122206393245.png?imageMogr2/format/webp/interlace/1)
这样一个数字就做好了。
接下来,我们把做好的文本复制两份。
![图片[4]-使用剪映一分钟制作计时效果!-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122206394353.png?imageMogr2/format/webp/interlace/1)
按照之前的方式,把剩下的两个框也放上我们需要的数字。
![图片[5]-使用剪映一分钟制作计时效果!-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122206403499.gif?imageMogr2/format/webp/interlace/1)
然后我们框选这四层文本,新建复合片段。
![图片[6]-使用剪映一分钟制作计时效果!-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122206404434.png?imageMogr2/format/webp/interlace/1)
给它们加上矩形蒙版,同时调整蒙版位置和大小,只露出想要的数字来,这样一个纪念日计时效果就做好了。
![图片[7]-使用剪映一分钟制作计时效果!-UI素材库](https://cos.uisck.com/wp-content/uploads/2024/12/2024122206412178.gif?imageMogr2/format/webp/interlace/1)
© 版权声明
文章版权归UI素材库所有,未经允许请勿转载。
THE END








暂无评论内容